網頁首屏的重要性是不言而喻的,用戶打開網頁的第一眼看到的就是首屏中的信息,它是網頁的門面,顏值擔當,也是給予用戶第一印象的核心部分,也是品牌形象呈現的窗口。
值得一提的是,網頁首頁的首屏當然是要好好設計的,而其他頁面的首屏也不能忽略,畢竟相當一部分的用戶并不是從首頁入口進入你的網頁的。
今天分享一下首屏設計的7個技巧,它們并不復雜,卻能幫你的首圖設計更上一層樓。

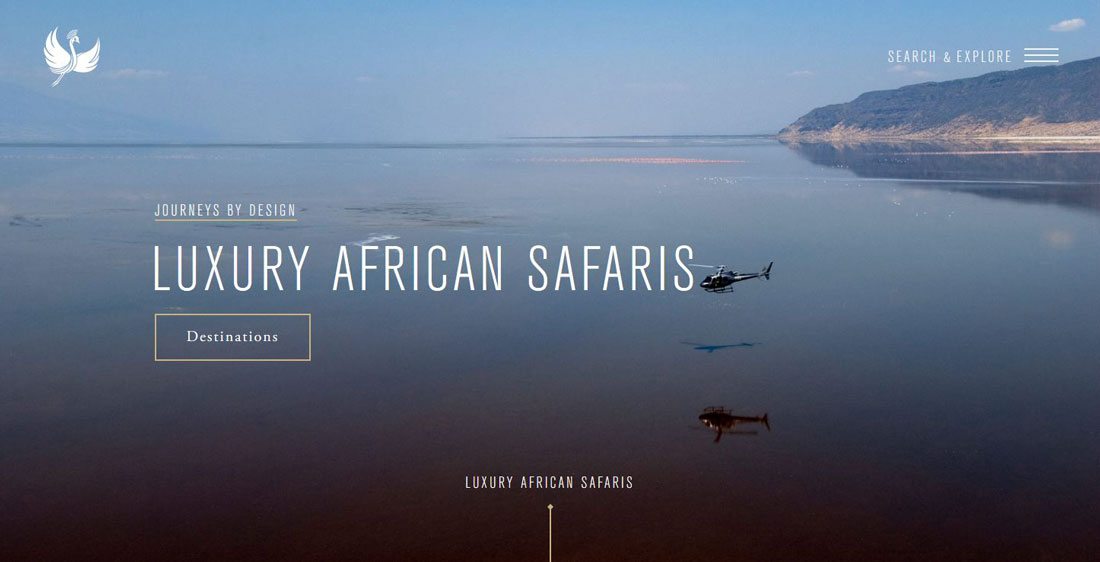
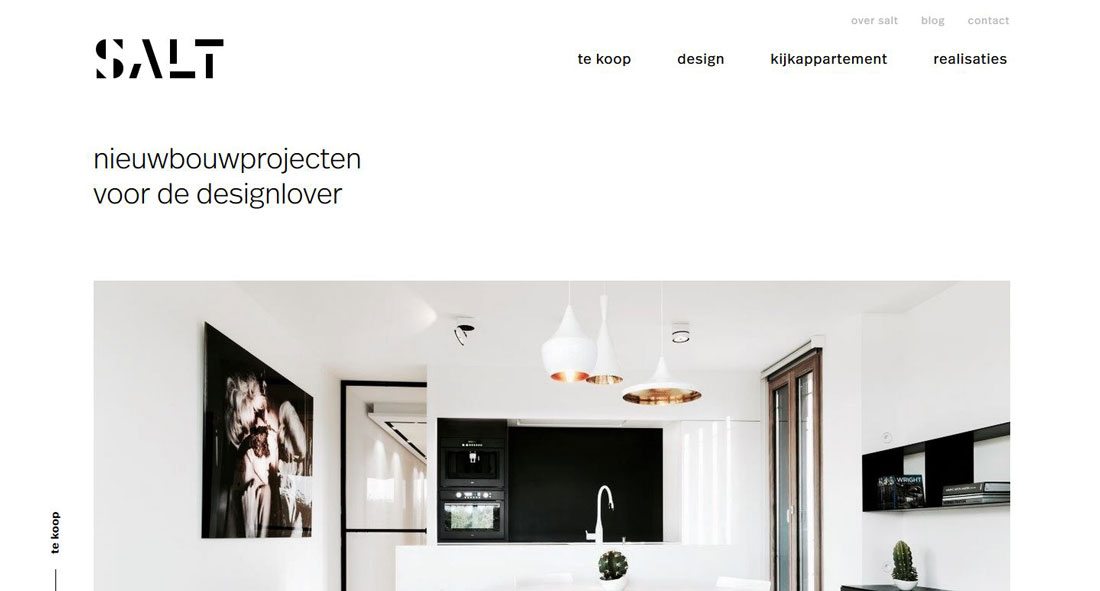
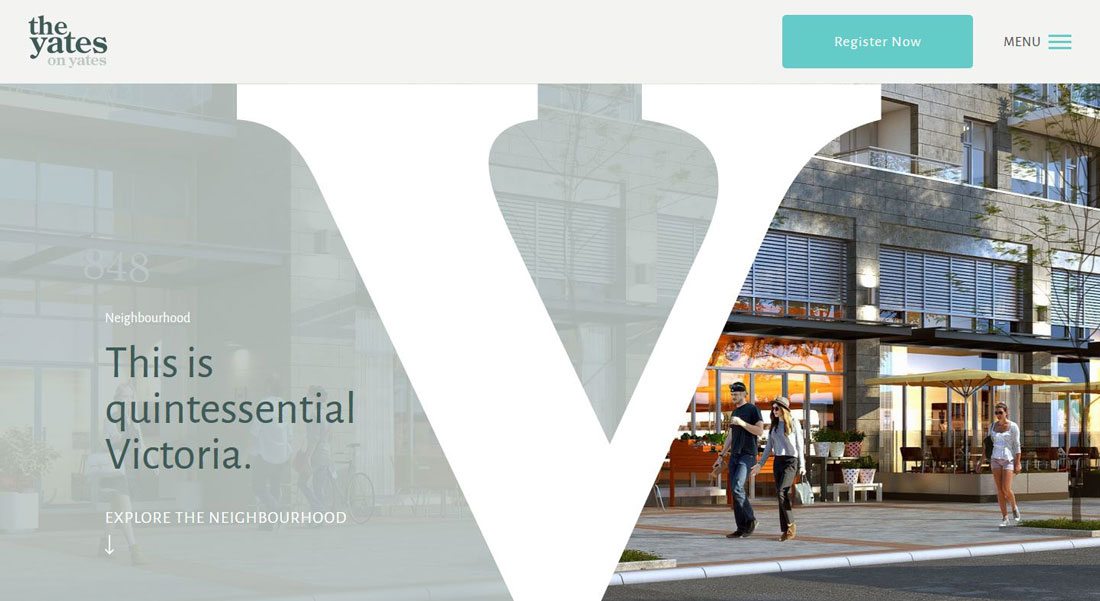
相當一部分的網頁首屏是使用圖片作為視覺傳達的主體,而無論是選擇圖片、視頻、動畫還是其他的視覺化的元素,每個Banner或者說帶有標題的內容區塊最好是帶有漂亮、驚艷的視覺化元素作為支撐。當然,最常用的還是圖片。
首圖在首屏中的重要性無疑是巨大的,它不僅要漂亮,還要同網站內容深入地結合搭配起來。所以,它的設計還可以更加深入一些。
單獨的圖片表現力是有限的,通過排版設計,將它同其他的元素結合起來使用會有不錯的效果:
在進行排版設計的時候,應該注意幾點:銳利搞分辨率的圖片和標題文本之間應該保持良好的對比度;人們希望看到臉和表情,這會更容易傳遞情緒和感情;注意引導用戶和網站首屏進行互動。

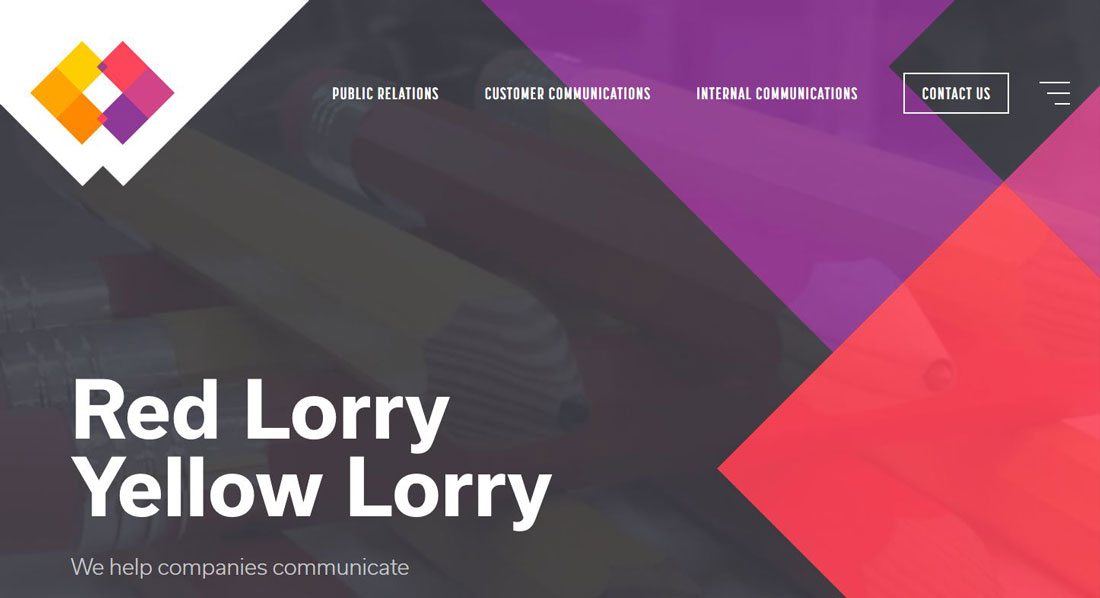
在首屏當中,元素與元素之間是相互配合構成整體設計的,而導航是首屏當中無法忽略的一個重要組成部分,無論你喜歡的是完整展開的導航,還是為了干凈的布局而將導航隱藏在漢堡菜單中,導航的設計應該和首屏的整體設計合而唯一的。
導航的目的是將用戶引導到他們想去的不同頁面,所以,推薦使用置頂懸浮式導航,這樣用戶不論瀏覽到頁面哪個地方都能夠輕松跳轉。
導航元素在首屏當中,和其他的元素組合使用的時候,它們會和其他的元素構成對比,還能形成層次感,而這種層次感的構建和整個設計方案息息相關,應該根據具體情況具體安排。

視覺傳達是一項系統工程,單靠一張圖片是不夠的。所以,你需要系統的考慮整個首屏的信息傳達:
這些問題能夠幫你梳理出整個首屏的細節設計思路。

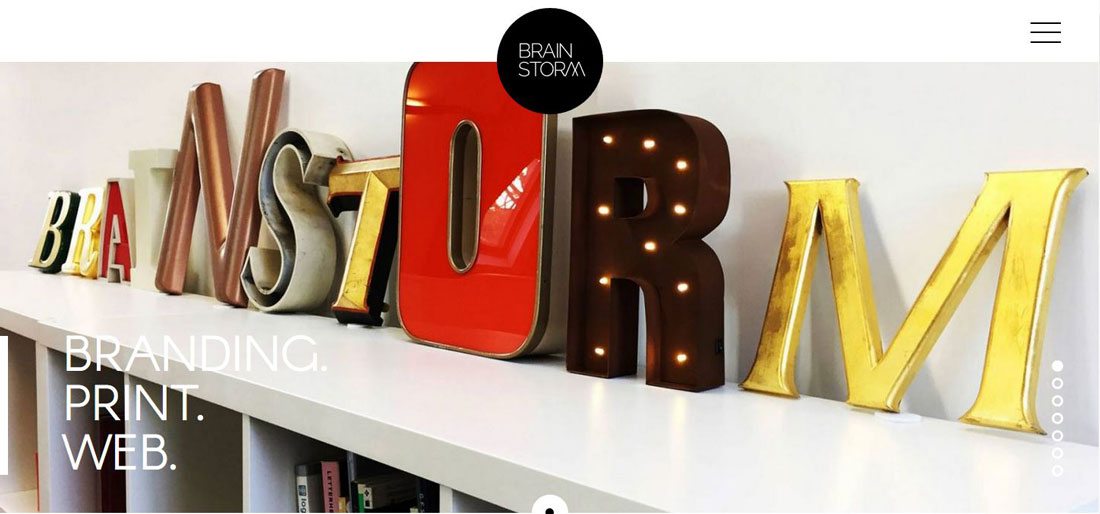
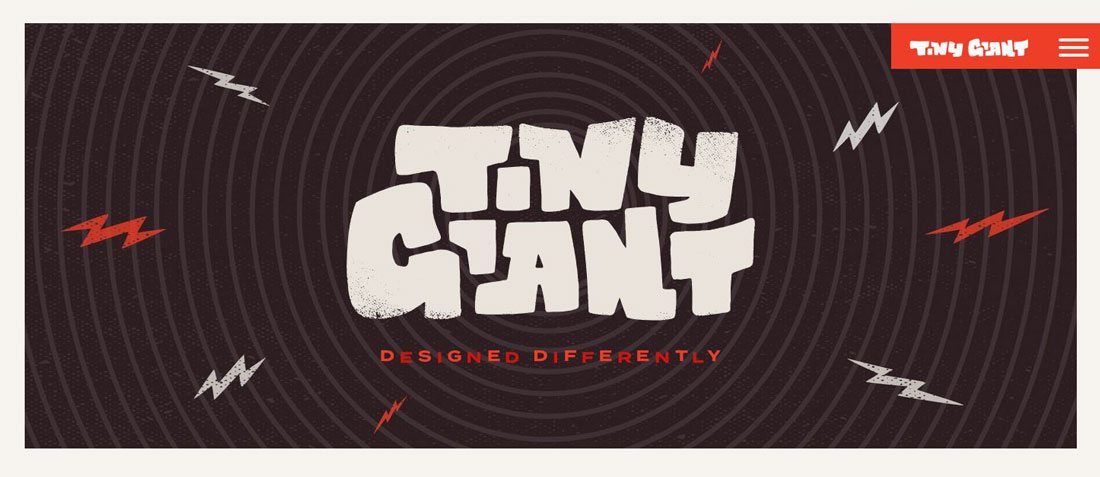
想要讓首屏更加醒目,超大的字體總是最有效的辦法。即使文字內容很簡單,當用戶打開首屏的時候也會一眼就注意到它們,在閱讀其他內容之前,只會注意這些內容。
盡管字體和排版千變萬化,但是在字體的選取和首屏設計上盡量遵循下面的的兩個規則來進行:

用戶研究領域的先驅 Nielsen Norman Group 曾經針對這一用戶行為進行了深入的研究,為設計師和可用性設計專家們提供了更好的素材和設計依據。
簡而言之,當人們訪問某個網站的時候,尤其是初次訪問網站的時候,他們通常不會特別仔細的查看所有的內容,而是快速的掃視,找到能夠吸引他們注意力的信息,這些內容就是他們繼續停留在這個網站上的理由。通過眼動測試和不同實驗,他們發現訪問者的視覺瀏覽模式,可以歸結為幾種典型的模式。設計師 Steven Bradley 在自己的文章中,總結了這三種常見的模式:古騰堡式,Z圖模式和F圖模式。
古騰堡式:對于信息結構層次并不那么分明的網頁,用戶常常會使用古騰堡式的瀏覽模式,用戶大范圍掃視頁面內容,整個視線路徑是一個大號的Z,其中最開始的兩個視覺駐留點就在頁頭上。
Z圖模式也不難理解,用戶從上到下,視線沿著Z字形來回掃視,用戶會左右快速掃視,視線的起點首先是左上角,行跨頂部一欄到右上角,然后向下延伸。
F圖模式,或者說是F式布局,我們就更加熟悉了。在Nielsen Norman Group 的研究當中,這種閱讀模式最為典型:
所以,將最關鍵的元素置于用戶的瀏覽路徑上,讓用戶可以更輕松地消化信息,也能最高效地執行交互。

你的網站首屏能夠吸引用戶去操作么?它是否包含有可點擊的元素?
想要引導用戶,首屏幾乎是完美的存在。在這里,你可以使用行為召喚按鈕來引導用戶點擊跳轉到特定的地方,可以用來吸引用戶郵件訂閱,但是無論如何,盡量讓整個首屏集中執行特定的任務,而不要因為過多的可操作選項讓用戶分心。
不知道想要在首屏當中包含哪些元素?選擇你最希望用戶執行的操作,所有的元素都圍繞著它來設計。

想要將上面提及的技巧都融會貫通、呈現在你的網頁首圖當中?那么你需要讓所有的元素高效、合理地整合在一起,用簡單的幾個分層,將它們收納到一起。
分層對象能夠幫你搞定這個問題。在確定需要呈現哪些元素以及各個部分的功能之后,將不同功能的元素用不同的分層來承載。分層盡量簡單,這樣不僅更加易于控制,也是讓設計更加專注于核心的視覺和功能。
多嘗試幾次,找到真正高效的搭配,讓用戶打開首屏的時候真正被驚艷到。
首屏的設計往往處于整個設計流程當中靠前的位置,隨后在設計其他子頁面的時候,設計師難免會松懈。其實這些子頁面和首屏是同樣重要的,兩者要協調統一,才能讓用戶打開網頁的時候始終保持一致的體驗。

丨夸米科技丨
咨詢直線:186-2370-8562 官方網站:www.lybxyx.com