雖然蘋果公司將ios 10稱為有史以來最大的發(fā)行版本,但大多數(shù)新功能都是面向消費(fèi)者的,如widget、siri/Siri集成和擴(kuò)展的通知。
對(duì)于設(shè)計(jì)師來說,唯一值得注意的設(shè)計(jì)改變是更大膽的標(biāo)題和更大的使用卡,如在本土應(yīng)用,如音樂和新聞。而ios 7則開始使用瘦字體,而ios 10則將重新使用更大膽的文本。

平臺(tái)成熟度
ios在過去的幾年里已經(jīng)成熟了很多。在第9升級(jí)中,蘋果推出了一款新的系統(tǒng)字體-舊金山,3d觸控,以及ipad上的多任務(wù)。在Xcode中,您將找到stack視圖,這是一個(gè)很好的工具,可以使您的布局更加適應(yīng),而不需要自動(dòng)布局的復(fù)雜性。蘋果比以往任何時(shí)候都更鼓勵(lì)自適應(yīng)布局,這樣你的設(shè)計(jì)就可以跨越多個(gè)設(shè)備了。

自適應(yīng)布局與多任務(wù)處理
隨著越來越多的設(shè)備解決方案的處理,關(guān)鍵的是使你的布局適應(yīng)。使用像草圖約束或Xcode這樣的工具,您必須設(shè)計(jì)的方式,屏幕大小是靈活的,并可以顯示額外的菜單,如果需要的話。 下面是從iphone到ipad pro的布局的方式。用戶界面擴(kuò)展而不是擴(kuò)展。對(duì)于像ipad和iphone 7 plus這樣的大屏幕,在景觀模式下,左導(dǎo)航將出現(xiàn),而不是tab鍵。在這里下載主題文件。

舊金山字體
默認(rèn)字體現(xiàn)在是舊金山的字體,這是由蘋果公司在內(nèi)部制作的。我鼓勵(lì)你觀看視頻,以了解它是如何影響ios的設(shè)計(jì)的。

sf字體跟蹤
ios根據(jù)字體大小自動(dòng)調(diào)整的跟蹤值和文本/顯示。這確保了字體總是易于閱讀。在20 pt或更多的位置上,應(yīng)該使用SF顯示,否則使用SF文本。這些跟蹤值只能應(yīng)用在photoshop中,但這里有一個(gè)轉(zhuǎn)換公式在素描。
使用此素描插件快速應(yīng)用正確的字符間距值。

3D Touch

ios中的一個(gè)關(guān)鍵新功能叫做3d touch,允許用戶快速訪問應(yīng)用程序內(nèi)部和外部的選項(xiàng)。

用戶現(xiàn)在可以強(qiáng)制-按下您的應(yīng)用程序圖標(biāo),并找到經(jīng)常使用的項(xiàng)目。在一個(gè)應(yīng)用程序中,郵件可以被偷看,鏈接可以預(yù)覽,進(jìn)入全屏。 想想3d touch,就像你mac上的鍵盤快捷鍵-它們讓人們能夠更快地完成重復(fù)的任務(wù)。您必須設(shè)計(jì)快捷方式,使用戶更有效率。但是就像鍵盤快捷鍵一樣,基本的特性不應(yīng)該是3d touch的專屬功能。您的用戶必須能夠正常地操作您的應(yīng)用程序,而沒有它。
點(diǎn)和像素
開發(fā)人員使用的是點(diǎn)值,因此了解像素的差異是很重要的。當(dāng)iphone第一次被引入時(shí),這兩個(gè)單元是相同的:1pt等于1px。然后當(dāng)視網(wǎng)膜屏幕出現(xiàn)時(shí),1pt就變成了2PX。因此,把點(diǎn)視為原始iphone中的值,像素作為實(shí)際值取決于像素密度(iphone 4,5,6=@2x,2x=@3x)。

有關(guān)更多信息,請(qǐng)查看此指南。
iphone解決方案
iphone有4個(gè)主要解決方案:320 x 480 pt(Iphone 4),320 x 568 pt(Iphone 5),375 x 667 pt(Iphone 7)和414 x 736 pt(Iphone 7 Plus)。這個(gè)布局沒有擴(kuò)展,而是根據(jù)分辨率進(jìn)行擴(kuò)展的。例如,導(dǎo)航欄只調(diào)整寬度,但保持相同的高度。它里面的元素仍然完好無(wú)損。

iphone 7 plus是唯一在景觀模式下更像ipad的iphone。換句話說,將出現(xiàn)左導(dǎo)航,以替換tab鍵的需要。
ipad解決方案
ipad有兩個(gè)主要的解決方案:768 x 1024 pt(Ipad),1024 x 1366 pt(Ipad Pro)。

ipad有兩個(gè)新功能:幻燈片的幻燈片和拆分視圖。幻燈片是在屏幕右側(cè)出現(xiàn)的一個(gè)覆蓋,而不影響當(dāng)前應(yīng)用程序的布局。

“拆分視圖”允許用戶通過在肖像模式下同時(shí)運(yùn)行兩個(gè)應(yīng)用程序來進(jìn)行多任務(wù)。

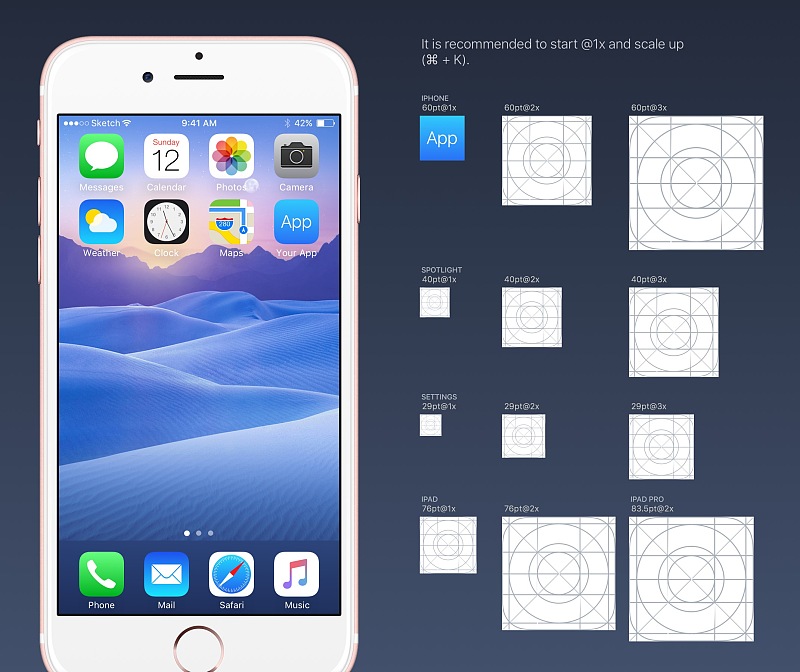
App Icon 應(yīng)用圖標(biāo)
應(yīng)用程序圖標(biāo)被用于你的應(yīng)用的品牌。這是用戶第一次看到它的體驗(yàn)。它在“家庭屏幕”、“應(yīng)用商店”、“聚焦”和“設(shè)置”中都出現(xiàn)了突出位置。

@1X的資產(chǎn)不再支持為iPhone,因此您不需要生成它們。應(yīng)用程序圖標(biāo),現(xiàn)在有2項(xiàng)決議:@2x和3x。有3類型:應(yīng)用程序圖標(biāo),探照燈和設(shè)置。為iPad,@1x和2x使用。

超橢圓
自ios 7以來,圓角的圓角已經(jīng)從普通圓角過渡到了一個(gè)超級(jí)橢圓形狀。重要的是要注意,您不應(yīng)該用掩碼導(dǎo)出圖標(biāo),或者您可能會(huì)發(fā)現(xiàn)黑色的工件。相反,只需將正方形資產(chǎn)導(dǎo)出到應(yīng)用程序商店中。

圖標(biāo)網(wǎng)格
蘋果在他們的一些圖標(biāo)上應(yīng)用了黃金分割比率。這確保了圖標(biāo)是英雄,同時(shí)保持很好的比例。雖然這是一個(gè)很好的規(guī)則可循,但這并不是嚴(yán)格的規(guī)則。甚至蘋果在許多圖標(biāo)上都忽略了它。

顏色
ios使用鮮艷的顏色來顯示按鈕。這些顏色在白色背景下的效果很好,就像黑色的背景一樣。請(qǐng)記住,顏色應(yīng)該被使用稀疏,用于呼叫到行動(dòng)和最小的品牌領(lǐng)域,如導(dǎo)航欄。粗略地說,只有10到20%的設(shè)計(jì)應(yīng)該有顏色,否則它們會(huì)對(duì)內(nèi)容進(jìn)行過多的競(jìng)爭(zhēng)。

ios通常使用中性顏色作為背景和菜單區(qū)域。使用對(duì)比的黑色文本與白色背景,使用使文本舒適的閱讀。最后,柔和藍(lán)色被用來使按鈕脫穎而出。

按鈕和字體大小
一般規(guī)則是44pt,用于小文本的按鈕和12pt,用于正文文本的17pt和20pt+的標(biāo)題。

間距和對(duì)準(zhǔn)
一般的規(guī)則是有一個(gè)最小的填充或8PT的邊值。這就創(chuàng)造了足夠的呼吸空間,這使得布局變得更容易掃描,文本更容易讀。此外,ui元素應(yīng)該是對(duì)齊的,文本應(yīng)該具有相同的基線位置。

狀態(tài)欄
建議將狀態(tài)欄添加到盡可能多的位置。用戶依賴于信號(hào)、時(shí)間和電池等重要的信息。文本和圖標(biāo)可以是白色或黑色,但背景可以定制為任何顏色,并合并與導(dǎo)航欄。

導(dǎo)航桿
導(dǎo)航欄用于有關(guān)屏幕的快速信息。左部分可用于放置、配置文件、菜單按鈕,而右側(cè)部分通常用于操作按鈕,如“添加、編輯”、“完成”。請(qǐng)注意,如果使用這些系統(tǒng)圖標(biāo),就不需要為它們創(chuàng)建資產(chǎn)。

就像狀態(tài)欄一樣,背景可以被定制到任何顏色,通常有一個(gè)模糊的模糊,以確保文本總是可讀的。當(dāng)狀態(tài)欄出現(xiàn)時(shí),兩種背景都合并。
搜索欄
當(dāng)你有很多內(nèi)容的時(shí)候,讓它搜索是很明智的。

工具欄
當(dāng)您需要更多的房地產(chǎn)來放置您的操作按鈕和屏幕狀態(tài)時(shí),您將希望使用工具欄。

制表符欄
tab鍵是多個(gè)屏幕之間的主要導(dǎo)航。如果您的商品很少,請(qǐng)避免使用漢堡菜單。總是可見的菜單將增加使用,因?yàn)轱@而易見總是獲勝。此外,還鼓勵(lì)在圖標(biāo)旁邊添加文本,因?yàn)榇蠖鄶?shù)人不會(huì)立即識(shí)別符號(hào),特別是當(dāng)它們不被普遍識(shí)別的時(shí)候。

當(dāng)它們不活躍的時(shí)候,圖標(biāo)通常會(huì)有一個(gè)大綱而不是填充。就像這樣,他們吸引的注意力越來越少了。

表視圖
表視圖是用于列出內(nèi)容的一個(gè)非常常見的用戶界面。大多數(shù)應(yīng)用程序都使用表視圖的形式。這是因?yàn)樗梢允欠浅;镜模部赡苁歉叨瓤啥ㄖ频淖钚〉脑亍?/strong>

在基本級(jí)別上,您可以使用一些預(yù)置樣式和附件。

細(xì)胞也可以被分組,上面有一個(gè)標(biāo)題和下面的描述。

集合視圖
如果在網(wǎng)格樣式中有行和列,則需要collection視圖。雖然有點(diǎn)先進(jìn),但它可以很大程度上創(chuàng)造任何你可以夢(mèng)想的布局。

集合視圖布局可能類似于這些,也可能是它們的組合。這些可能性是無(wú)窮無(wú)盡的。

Modals
alert對(duì)話框(警報(bào))用于傳遞關(guān)鍵信息,并提示快速操作。警報(bào)應(yīng)保持最小,退出必須是明顯的。

活動(dòng)對(duì)話框允許您將內(nèi)容(文本、圖片、鏈接)與ios功能共享,如Airdrop、書簽、書簽和應(yīng)用程序,如mail、facebook、twitter。雖然外觀不能自定義,但選項(xiàng)是。

當(dāng)所提供的信息不短時(shí),您可以設(shè)計(jì)一個(gè)大小為全大小的模式,通常出現(xiàn)在幻燈片、淡入淡出、翻轉(zhuǎn)或頁(yè)面動(dòng)畫中。就像其他的模態(tài)一樣,它必須很容易被取消并且盡可能的短。

鍵盤
該鍵盤用于在諸如搜索、聊天或登錄等文本字段中輸入信息。它是高度可定制的,用于url,電子郵件,電話號(hào)碼,甚至是Emoji。您可以在“光”和“暗”主題之間進(jìn)行選擇,也可以選擇“動(dòng)作”按鈕的名稱(返回默認(rèn))。

有一個(gè)很好的鍵盤工具包,你可以下載。
采摘器
當(dāng)您有多個(gè)選項(xiàng)可供選擇時(shí),您可以使用選擇器控件。對(duì)于日期,在一個(gè)操作中控制3個(gè)字段是非常有用的。

分段控制
當(dāng)tab鍵導(dǎo)航到主部分時(shí),分段控制被用于子部分。

滑塊
滑塊是不精確的交互控件,但對(duì)于快速設(shè)置,如聲音、亮度和視頻進(jìn)展,非常有用。

進(jìn)展
進(jìn)步欄是一種顯示活動(dòng)已經(jīng)走多遠(yuǎn)的指示器。例如,您可以使用此來顯示web視圖的加載進(jìn)度。請(qǐng)注意,高度可以定制。

開關(guān)
使用此方法快速切換在開關(guān)之間。不要在任何其他東西上使用它,而不是打開/關(guān)閉。

步進(jìn)
比滑塊更慢,但更精確,步進(jìn)程序允許用戶增加或減少一個(gè)值,增加一個(gè)值。邊框和背景是可定制的。

ios圖標(biāo)
這些是滲透ios的本地圖標(biāo)。由于它們是常用的,所以它們立即被用戶所識(shí)別,因?yàn)樗鼈兊囊馑肌T谄渌矫媸褂盟鼈兛赡軙?huì)使用戶感到困惑,因此必須了解它們是如何在ios中使用的。

當(dāng)您在這些圖標(biāo)之外設(shè)計(jì)自定義圖標(biāo)時(shí),使用眾所周知的符號(hào)很重要。此外,我強(qiáng)烈建議總是與他們的小文本的10pt或更多。
轉(zhuǎn)載:http://www.zcool.com.cn/article/ZNTI5OTA0.html