之前不少項目都想做一種玻璃破碎的來表現(xiàn)痛快打擊感動畫效果,雖然平面的效果容易做出來,但是動畫的效果往往很難做出立體優(yōu)秀的效果,加上手機端不能使用FLASH,所以需要一種,前端也能輕松實現(xiàn)的痛快打擊感效果的方案。這種方法通過圖層的疊加及素材的晃動讓用戶產(chǎn)生一種玻璃破裂的幻覺。
1.分析
①目的是表現(xiàn)打擊感,讓人產(chǎn)生爽快斬?fù)舻母杏X。
②需要有一種痛快打擊感的效果。
③手機端僅用CSS不能很好的做出3D飛濺的效果。
綜合上面的問題,我們則需要一種既有能夠產(chǎn)生爽快打擊感的解決形式。

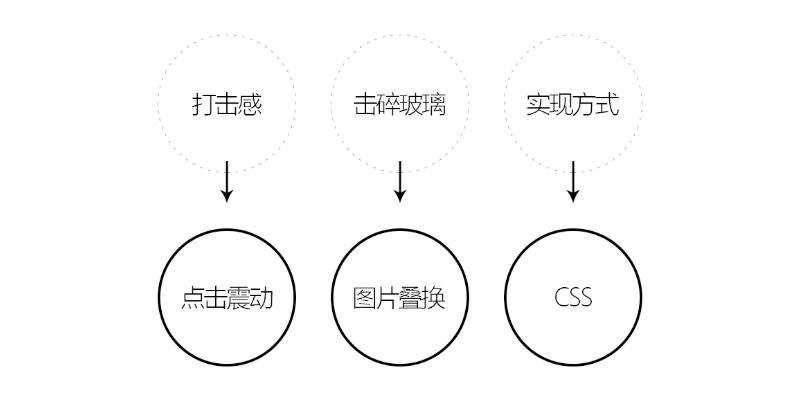
打擊感:【影之刃】這款游戲在打擊感上面做得非常優(yōu)秀。這次在解決爽快斬?fù)舻男问缴蟿t著重參考了,玩家每次點擊手機的交互由畫面晃動產(chǎn)生打擊的快感。
玻璃破碎:由于我們的玻璃破碎效果源于平面效果圖,通過搜集一些動漫的案例發(fā)現(xiàn),擊碎玻璃的效果可以通過震動加圖片切換的方式來達成。
實現(xiàn)方式:由于參考了動漫的案例,所以可以直接使用CSS來制作,降低的制作的難度。
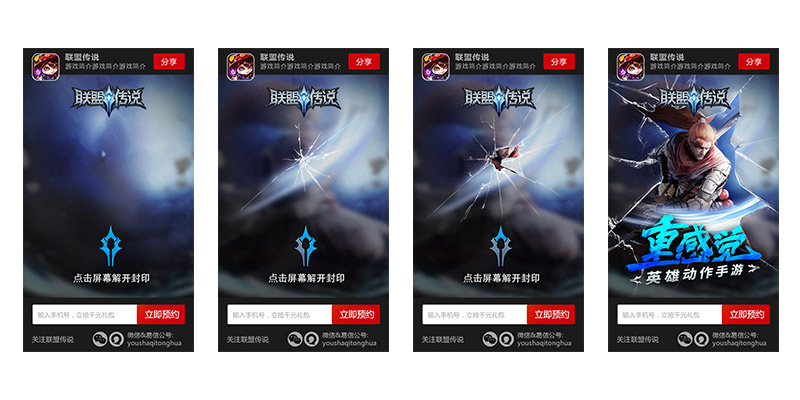
最終解決方案如圖(GIF):

2.視覺圖制作
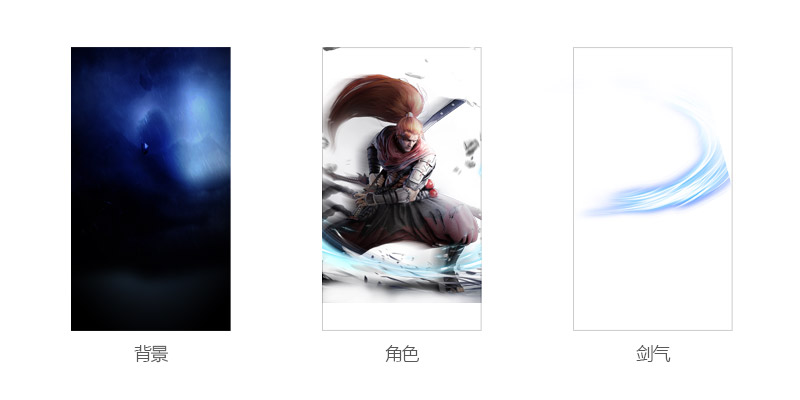
①首先需要把背景底圖給做好,并且做好單獨的分層


②每層(至少3層)單獨復(fù)制出來進行進行部分細(xì)節(jié)微調(diào),然后再對每個圖層【高斯模糊】【局部壓暗】【添加雜色】等處理,制作出一種在玻璃后面的感覺。


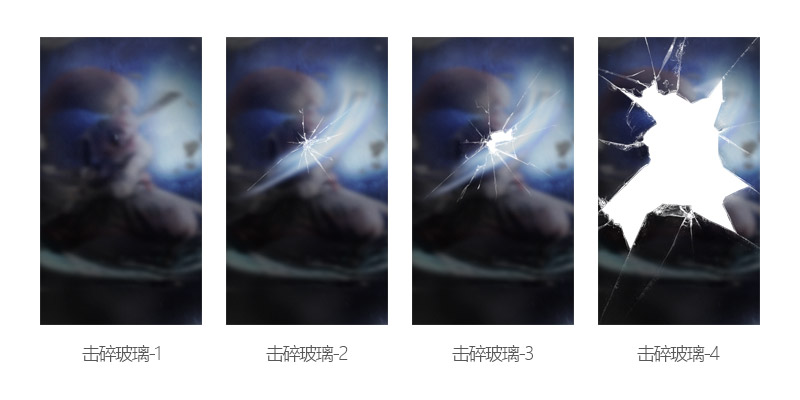
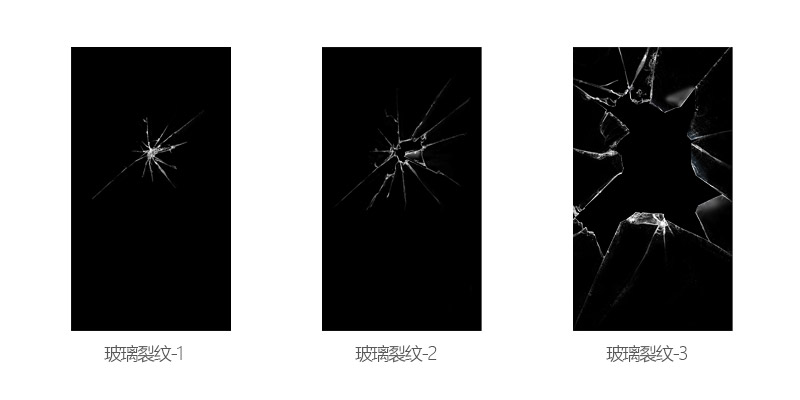
③這次我們準(zhǔn)備做一個點擊三次即可完全擊碎玻璃的效果,所以我在做玻璃裂紋的時候只做了3層。每一層裂紋的邊緣都盡量連接到一起,這樣才能保證玻璃破碎的合理性。在玻璃被擊碎的部分,則露出背景的部分。


④最后整理好分層加上組件、Slogan完成。

3.交互及動畫
①點擊屏幕時,主角部分固定,出現(xiàn)斬?fù)簦⑶也AР糠职l(fā)生晃動,。在細(xì)節(jié)上讓斬?fù)舯炔AЩ蝿痈煲恍墚a(chǎn)生一種前后的空間感。
在圖片參數(shù)設(shè)置:
A.斬?fù)粜枰鲆粋€大小60%-100%的變化,透明度也要做一個0%~100%的快速顯示、消失。
B.晃動,角色的位置不變,通過設(shè)置玻璃 左20PX 右20PX 左10PX 右10PX 即可達到晃動效果。
②添加玻璃破碎效果。在斬?fù)翎尫艜r,伴隨點擊晃動,玻璃擊碎的圖片也要使用透明度變化進行替換。
由以下4張圖連續(xù)漸變替換
A.玻璃被裂痕圖片PNG
B.完整模糊玻璃圖片JPG
C.模糊玻璃被擊穿圖片PNG
D.模糊玻璃破碎圖片PNG
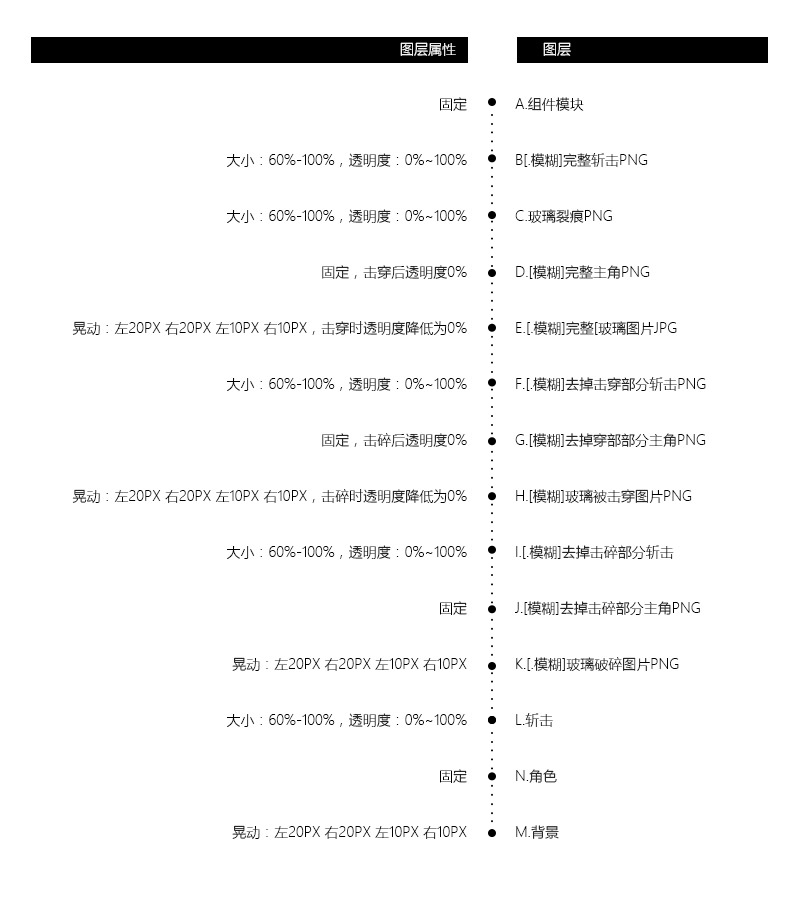
③圖層層級如圖:(A為頂層M為底層)

4.結(jié)
雖然并沒有完整的實現(xiàn)視覺上的3D玻璃擊碎及斬?fù)舻男Ч窃谟脩舻牟僮魃弦琅f能在心理上達到一種自己擊碎玻璃的痛快打擊感,是一種不錯的替代方案。
注:以上參考案例皆為飛機稿,感謝EGDC一起做飛機稿的智爺。
--------------------------------------------------------------------
秉承不寫出來就不能造福社會的理念,這篇博文前前后后的經(jīng)歷略顯曲折,以至于我一直猶豫是否要發(fā)出來,所以一直沒發(fā)東西,而轉(zhuǎn)向了寫攻略,游戲攻略,對,寫了很多.............最終我還是沒有按耐住寂寞,發(fā)了出來- -
轉(zhuǎn)載自:http://www.uehtml.com/post/42976/

丨夸米科技丨
咨詢直線:186-2370-8562 官方網(wǎng)站:www.lybxyx.com

重慶市渝北區(qū)金開大道西段106號創(chuàng)新科技園區(qū)3座4樓

鄭州市中原區(qū)電廠西路西三環(huán)交叉口大學(xué)科技園東區(qū)15E